このホームページがとにかく遅く、その原因を半年近く探していました。今回、上手くいったので備忘録として残します。最初に言っておきますが、当方HTMLもCSSもちゃんとわかっていない素人ですが、どうしても伝えたくて筆を執りました。

1、スペックはこんな感じ
動作環境は以下の通りです(ちなみにこのページのことです)。
- WordPress: 5.8.2
- テーマ: Affinger 6 (親も子も)
- サーバー:さくらのレンタルサーバー(スタンダード)
- PHP:7.4.25 (モジュールモード) (*アフィンガー推奨設定)
- ホームページ容量:36.8MBで60ページ程(写真は自動で1024px以下にしています)。
2、とにかく立ち上がりが遅い
最初のページが表示されるまで携帯で10秒くらい、デスクトップでも6秒くらいかかっていました。体感としてはカップラーメンが出来上がるくらい。
初心者なので、こんなもんなんだろうと思っていました。おそらくサーバーがさくらだからでは?とか。一応、さくらのサーバーに書いてある項目は全部やってみたんですが変わりません。他のホームページでも試してみました(例えばここ)。CSSとかHTMLとか出てくるので、初心者の自分には理解できず。
2022年初めにAffinger 6の最新バージョンに更新した時に、サイトの表示がおかしくなりました。この時にプラグインを全部外したところ、今までは何だったの?と思うくらい早くなったのです。
いつから遅くなったのか?
ホームページを開設してから、気づいたらずーと遅く、これが当たり前だと思ってました。サーバーを変えればなんとかなると思っていて、次のサーバー更新時期ではさくらからエックスサーバーに変えようと強く思っていました。
3、プラグインを全部 無効化してみる
ちなみに使っていたプラグインは以下の通り。おそらくどれかが干渉していたのでしょう。下記のほぼすべてをプラグインしていました。


プラグインのどれかが干渉しているようで、今でも全部は有効化できていません。最低限を有効化しましたが、どうやらJet packがこの遅さの原因な気がします。これをオンするとしないのでは2秒くらい違うような。
4、プラグイン前後の比較
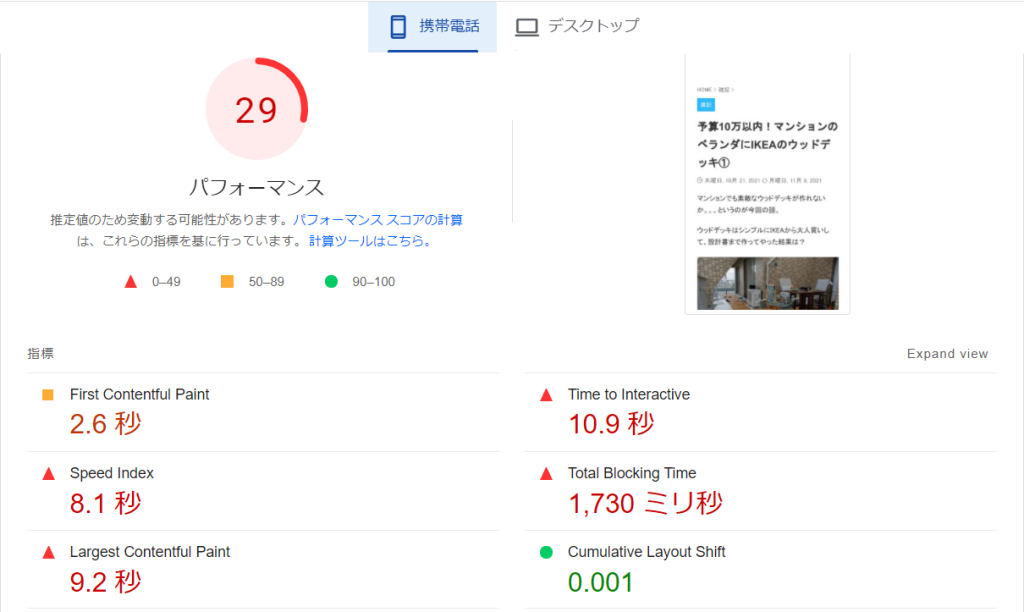
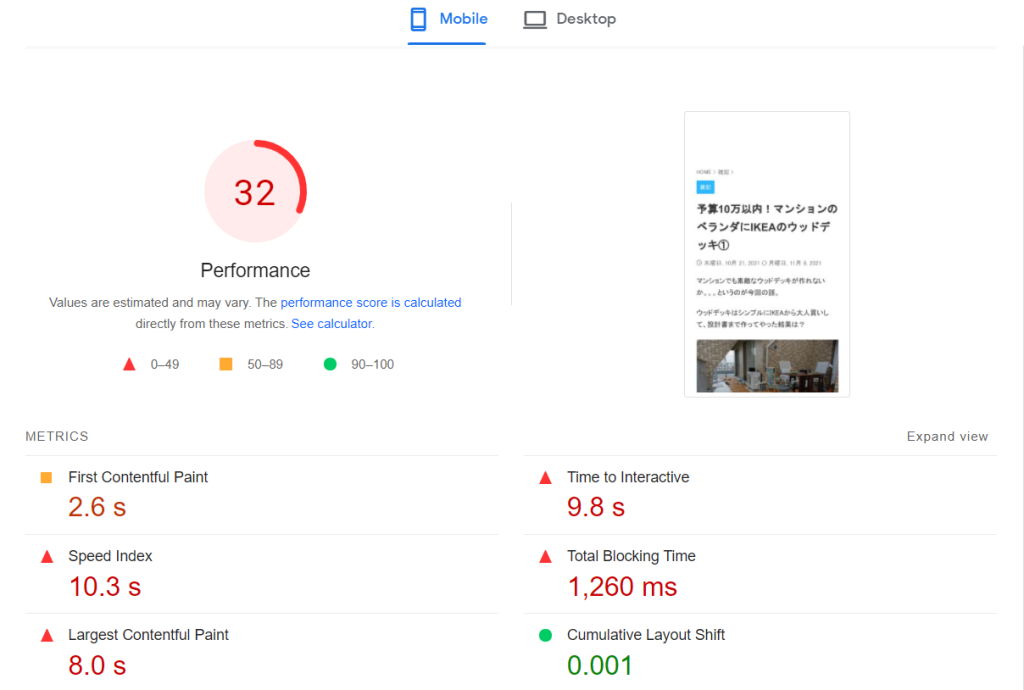
プラグインを外す前と外した後の比較ですが、おなじみのpagespeed insideでやってみたのが以下の通り。
ほとんど差は無いんですが、実際に携帯とパソコンでキャッシュを取ってからやってみたら、全然違う。全く別物でした(だいたい最初のページが出てくるまで2,3秒です)。


First contentful paint (FCP)は下記のように、何かが最初に出てきた時なので、ヘッダーだけの表示でも当てはまるようです。まだメインコンテンツは出てきていない状態ですね。一方、time to interativeはスクロール操作ができるまでの時間。ちょっと上記の数字は実勢とあっていないと思います。それとも、もっと難しい理由があるのかもしれませんがそこは全くわかりません(不可抗力)。
5、まとめ
ずーとさくらのサーバーが原因だと思っていました。ごめんなさい。何はともあれ、プラグインは一度全部解除してみましょう。
今回のまとめ
- プラグインは使う物だけ使いましょうというサイトがありますが、まずは全部取ってみましょう。
- 一旦ゼロにしたら、そこから必要な物だけをプラグインして、様子を見てみましょう。
- 特にJet packを使っている人はbefore/afterで比較してみましょう。
- 速度の比較をする際には携帯でもデスクトップもキャッシュはちゃんと解除しましょう(クロムならこちら)。